I designed an app to help trip organizers plan vacations democratically.
2016
Challenge
The goal of this student project was to improve the travel experience through a mobile application. I needed to identify travelers' needs and design a mobile app to meet them.
Outcomes
Problem Definition
Our research revealed a unique opportunity to support the organizer of a vacation in planning democratically.
Interaction Design
I designed a site map, user flows, and functionality.
Visual Design
I developed a consistent aesthetic.
What I Did
Competitive analysis
Design directives
High fidelity mockups
Iconography
Interactive prototypes
Mood boards
Paper prototyping
Secondary research
Site map
Style tiles
User ow planning
User interviews
Wireframing
Team
I collaborated with two fellow students, Tyler Entingh and Kelly McInnis, on user interviews, competitive analysis, and critique. All the design work is my own.
Research
Plan
I wrote a comprehensive research plan. It called for more travel than was feasible during this short student project, but it was a useful exercise.
Competitive Analysis
I surveyed the iOS and Android marketplaces to find inspiration, reveal trends, avoid re-creating something that already exists, and identify opportunity spaces. I created this analytical framework (based on Jaime Levy’s work). We populated it with our findings.
The analysis revealed a “red ocean” filled with fierce competition among apps offering curated content for solo adventurers. The market for group vacation organizers was a “blue ocean” with no competition.
We developed this guide for interviewing users aimed at answering these research questions:
- What are the different reasons people travel?
- What makes a trip “good” or “bad”?
- How do people decide what to do at their destinations?
- What are the different patterns of planning behavior?
- What information, tools, and services are most useful to people when they travel?
- How do their tools fail them by breaking during use?
- What are the stages from the beginning of trip-related activity until the end?
Synthesis
To pivot from research to design, I wrote directives to guide my work.
Problem Statement
An organizer of a leisure trip with friends and/or family needs a way to painlessly plan a pleasing itinerary with everyone’s input, because they want to include everyone’s opinion without doing a lot of extra work.
User Goals
Experience Goals (Visceral): Relax.
End Goals (Behavioral): Choose activities, get the group’s input and buy-in, and be in control.
Life Goals (Reflective): Be an integral part of the group.
Product Requirements
They can share attraction ideas with the group.
The rest of the group can add their ideas.
They can find out which ideas the group does and doesn’t like.
They can contact an attraction from a listing.
They can share the final itinerary (or the short list of ideas).
User Stories
As an inclusive trip planner, I want a way to share activities that look fun to me with the group so that I can find out what they’re interested in doing.
As a creative thinker, I want a way to share my ideas with the planner and everybody else so that I have a voice in the planning process.
As a thoughtful friend/family member, I want a way to gather feedback from the group about the activities that have been suggested so that I can know which ones are most appealing to everyone.
As a person reading about an attraction that I’m considering visiting on my trip, I want a way to contact them directly from the attraction listing so that I can ask them a question.
As someone who likes to be prepared, I want a way to share the finalized itinerary with my group so that they know what to expect, start getting excited, and don’t get lost.
Design
Application Map
Iteratively developing this diagram helped organize the application.
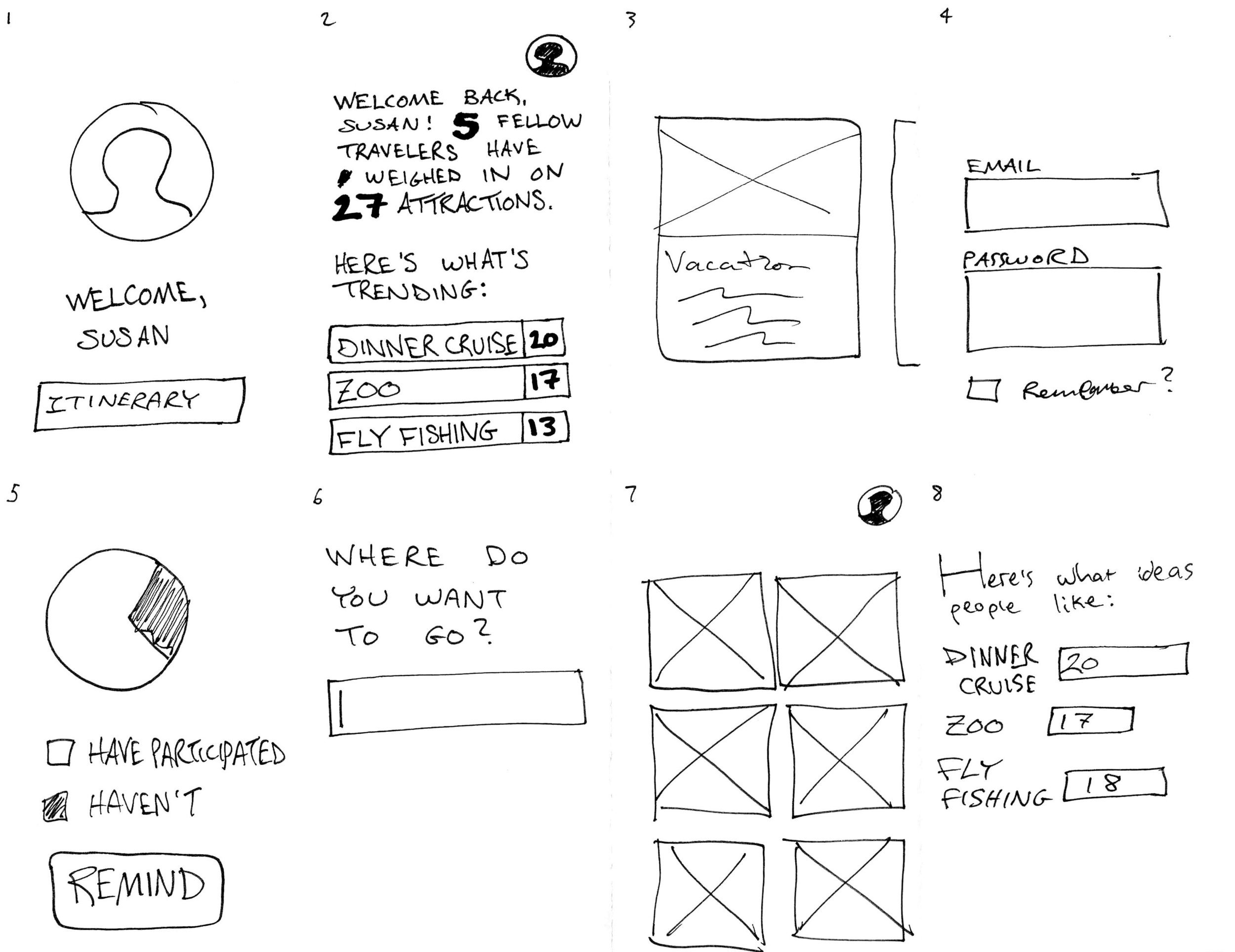
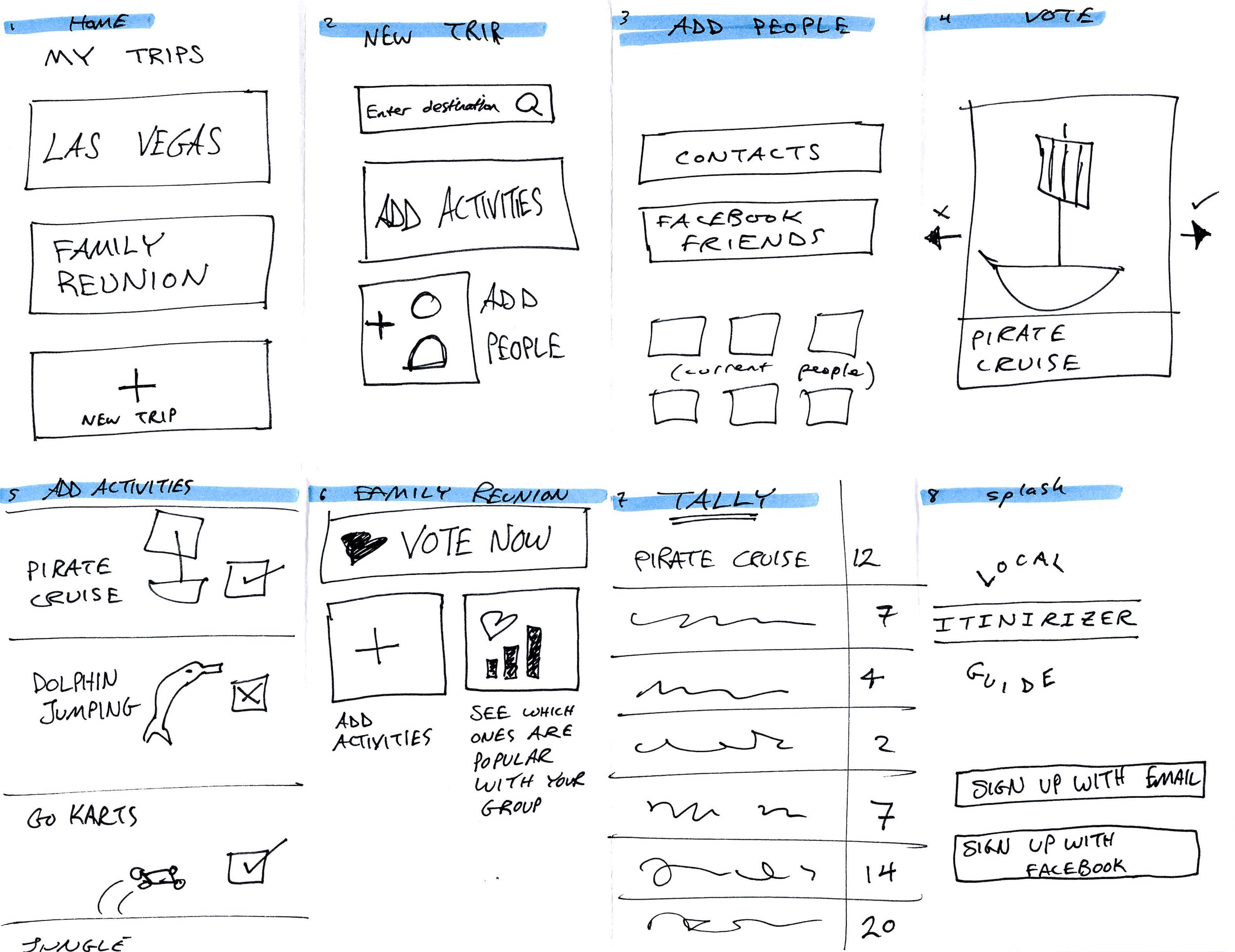
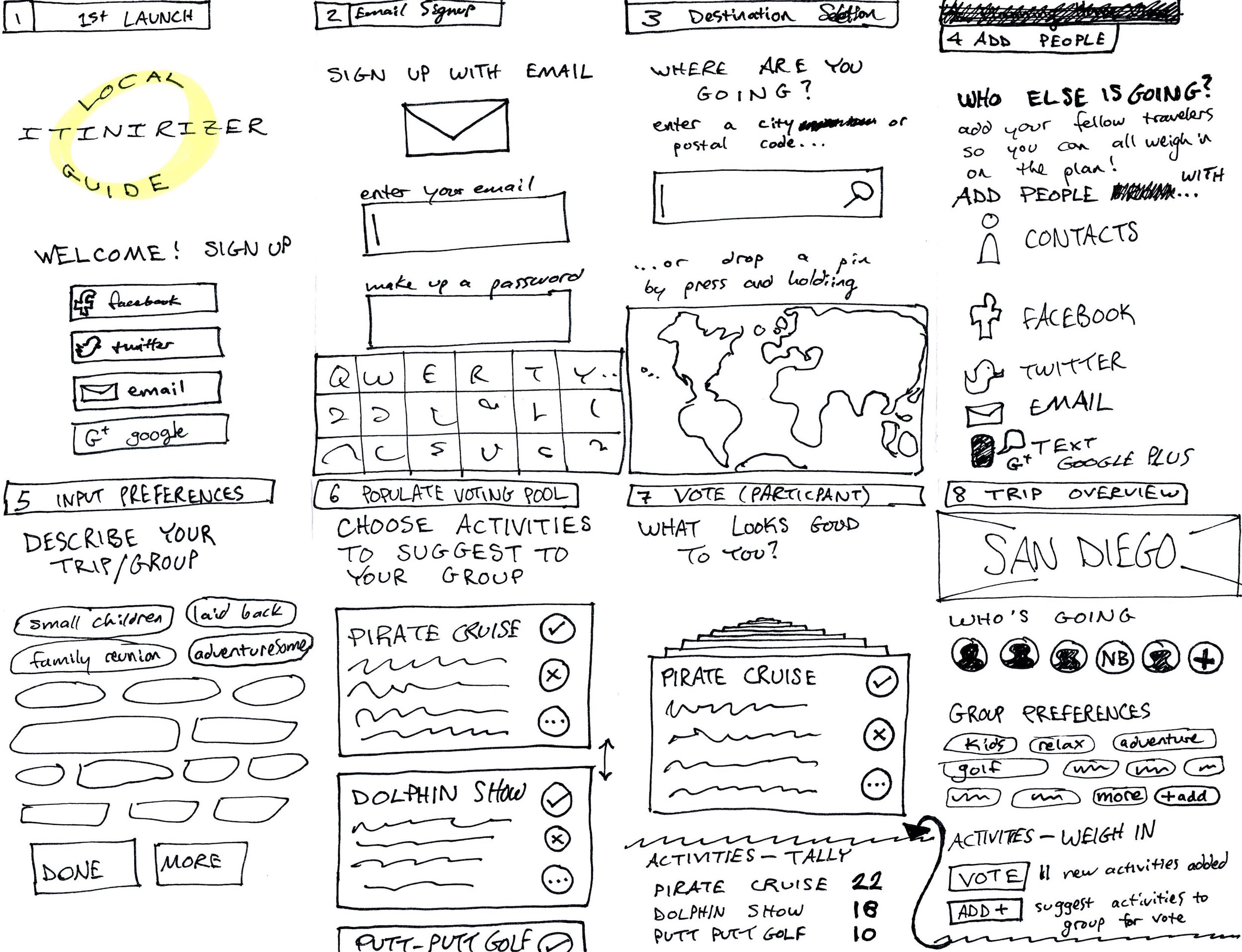
My main ideation tool was sketching.
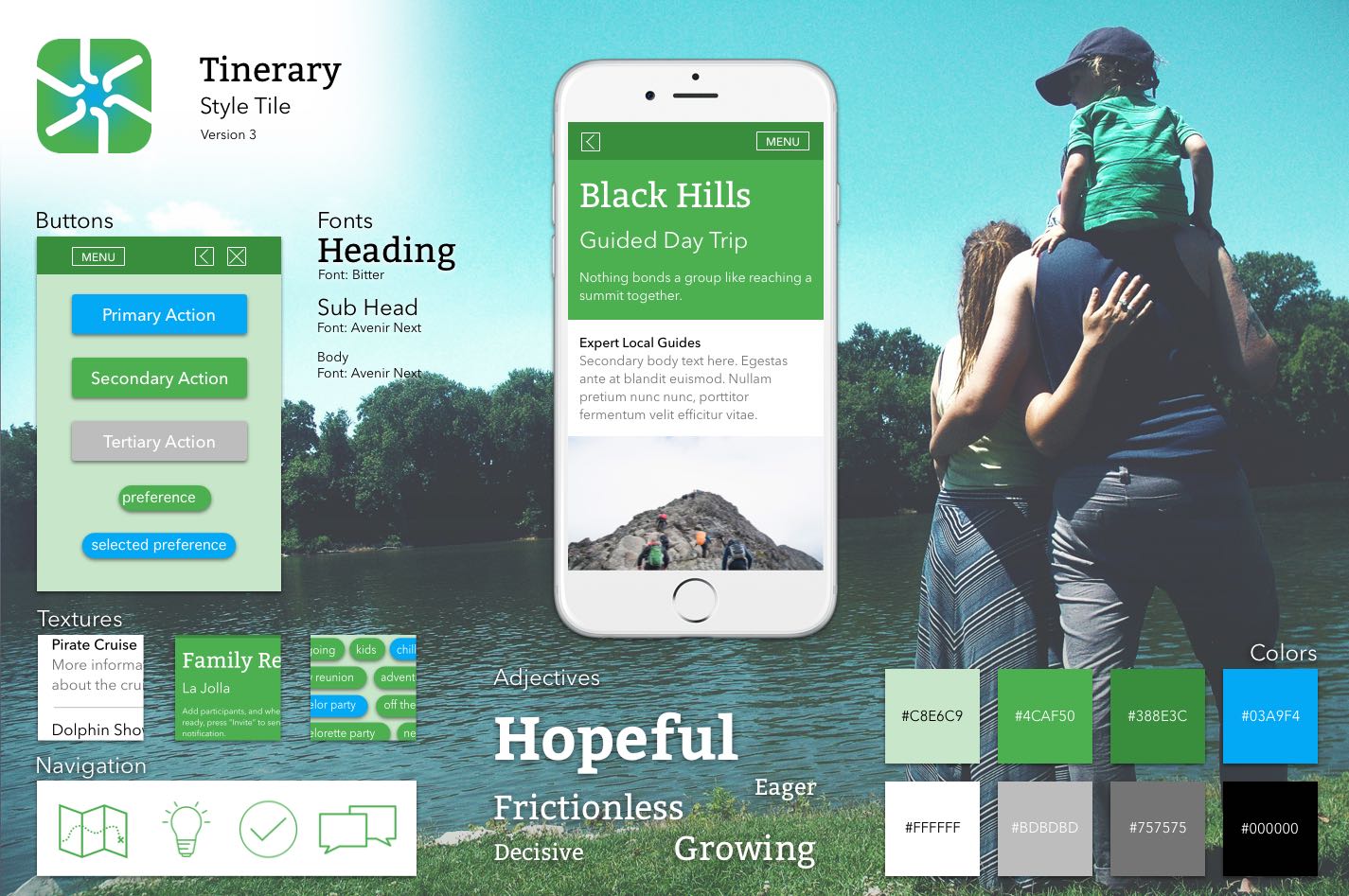
Style Tiles
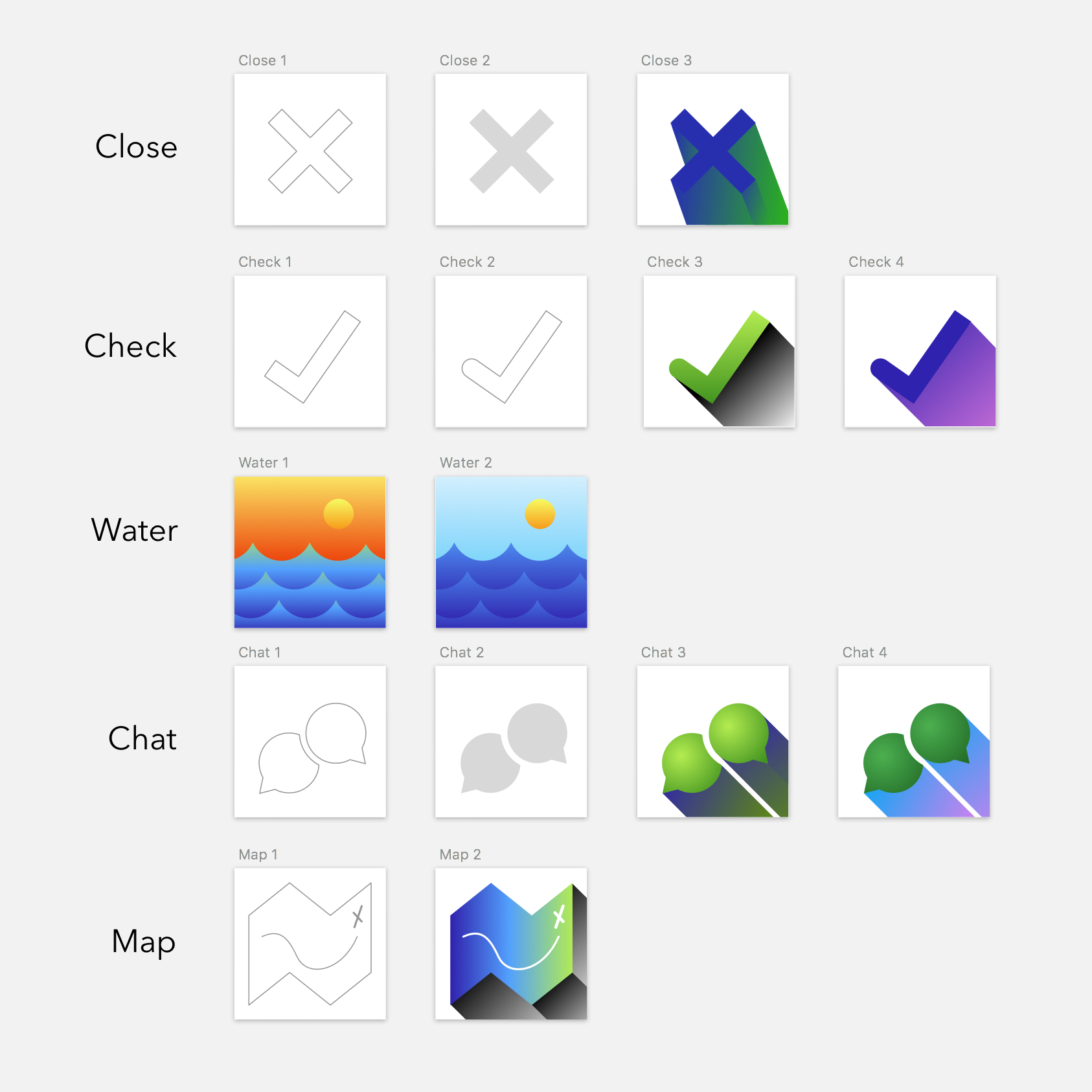
Iconography
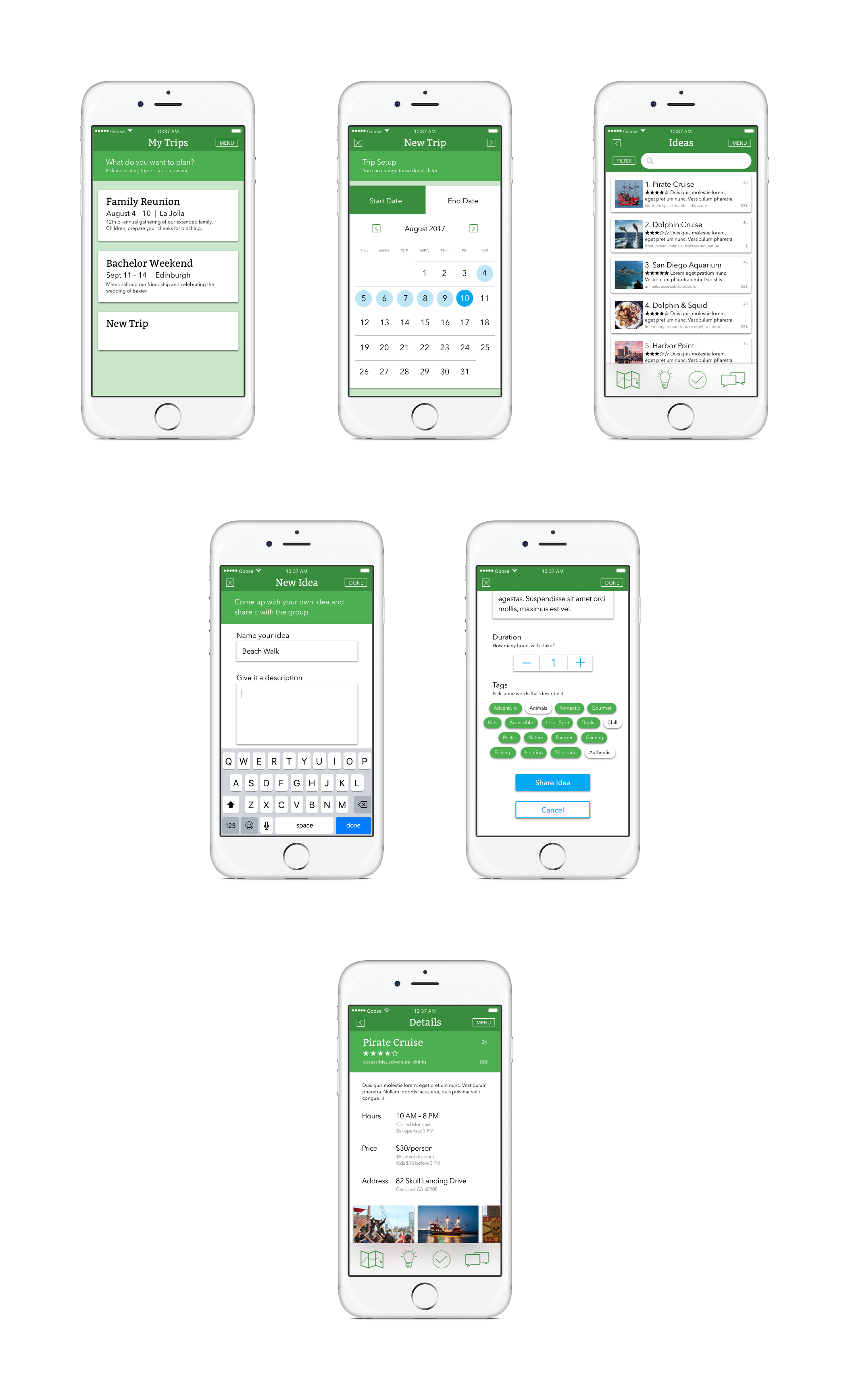
Mockups
I refined the app's look and feel.
High-Fidelity Clickable Prototype
I prototyped the new trip flow in InVision.